HTML・CSS・JavaScriptの基礎を学びながら、動体視力チェックアプリを作りました。
このアプリは、画面を高速で横切る四字熟語をどこまで読み取れるかを試すミニゲームです。
中学生でも知っている四字熟語を使っているので、大人から子どもまで気軽に遊べます。
最初はできるところまで自力で組み立てて、ChatGPTにアドバイスをもらいながら完成させました。
これまで作ったアプリよりも複雑な構成ですが、AIの力を借りれば意外といけるものですね。
動体視力チェックアプリを試してみる
画面を猛スピードで横切る四字熟語を、あなたは読み取れるでしょうか?
読めなくても気にしないでください。これはゲーム感覚で楽しめるアプリです!
アプリの使い方
四字熟語が高速で画面を横切るだけのシンプルなアプリです。
問題は毎回ランダムに出題され、難しい熟語は避けています。
-
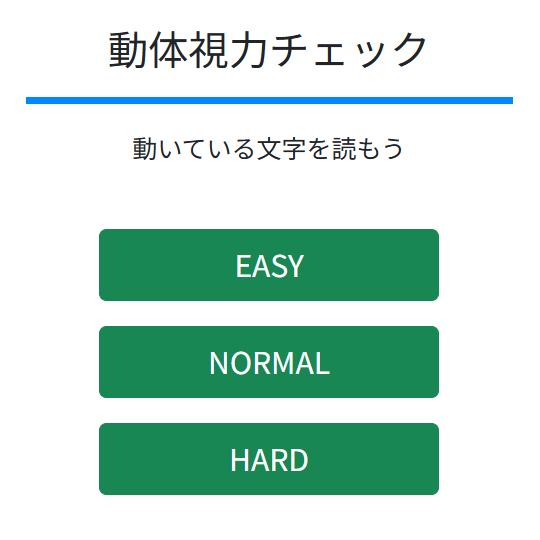
【EASY】【NORMAL】【HARD】から難易度を選ぶと、アプリがスタートします。

-
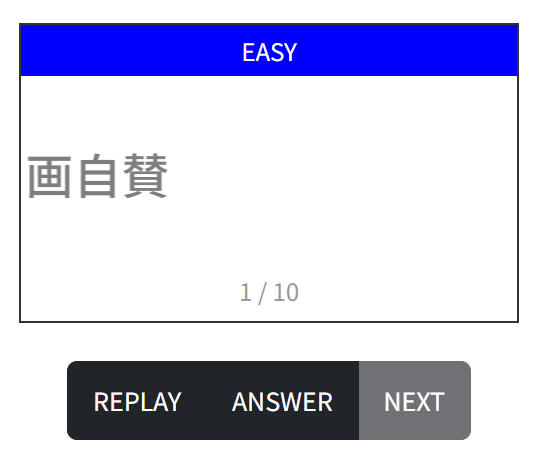
四字熟語が一瞬で横切ります。集中して読んでみてください。

- 【REPLAY】を押すと、もう一度同じ問題を見られます。
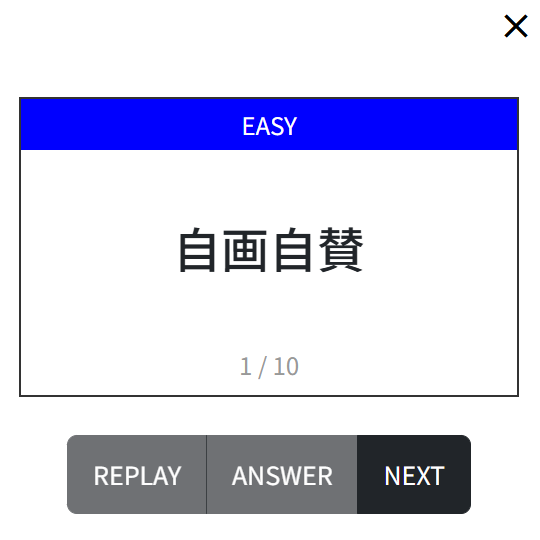
- 【ANSWER】を押すと正解の四字熟語が表示されます。
-
【NEXT】で次の問題へ進みます。全10問で終了します。
右上の×ボタンでリセットもできます。

-
最後に【もう一回】を押せば再挑戦できます。

【HARD】はかなり速いのですが、意外と読めるかもしれません。
でも読めなくても大丈夫!これは「プログラミングでこんなアプリも作れるんだ」という例として見てもらえたらうれしいです。
プログラミング初心者でもアプリは作れる!
実はこのアプリ、ChatGPTの力も借りながら完成させました。
「文字を流したい」「難易度を選べるようにしたい」「10問で終わりにしたい」…そんな要望を出すと、ChatGPTがコードを出してくれるんです。
もちろん、コードの意味が多少わかっていたほうが断然楽しい。
私はある程度自力で作ったあと、わからない部分をChatGPTに直してもらいました。
HTML・CSS・JavaScriptの基礎は、Udemy という動画学習サービスで勉強しました。
👇私が受講した講座です
